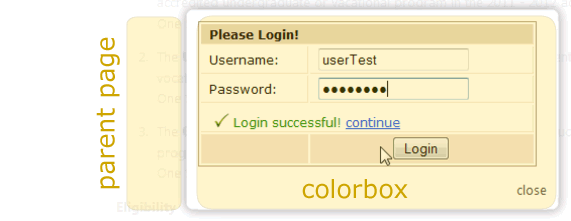
OnClientClick properties to close pop-up window and redirect visitor back to parent page when using jQuery.
<asp:Button ID=”InsertCancelButton” runat=”server”
Text=”Cancel” PostBackUrl=”~/ManageAccounts.aspx”
OnClientClick=”window.document.forms[0].target=’_parent’;” />
Code behind – Login.aspx.vb
Partial Class Login
Inherits System.Web.UI.PageProtected Sub Submit_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Submit.Click
‘/ define vars
Dim usn As TextBox
Dim pwd As TextBox
‘/ bind controls
usn = Submit.FindControl(“usn”)
pwd = Submit.FindControl(“pwd”)
‘/ run some statement
If usn.Text.ToString = “your-usn” And pwd.Text.ToString = “your-pwd” Then
BtnImg.ImageUrl = “images/checkMark.png” ‘/ display checkmark
Label1.Text = ” <font color=’green’>Login successful!</font>” ‘/ display msg
BtnRed1.Text = “continue” ‘/ link text
Else
Label1.Text = “<font color=’red’>Login failed!</font>” ‘/ failed login alertEnd If
End Sub
End Class
Form page – [Login.aspx]
<%@ Page Language=”VB” AutoEventWireup=”false” CodeFile=”Login.aspx.vb” Inherits=”Login” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
<link href=”Styles/Site960.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<table width=”335px” >
<tr style=”background: #e1d6c7; font-weight: bold;”>
<td colspan=”2″> Please Login!</td>
</tr>
<tr>
<td>Username:</td>
<td>
<asp:TextBox ID=”usn” runat=”server”></asp:TextBox>
<asp:RequiredFieldValidator ID=”ReqVal1″ runat=”server”
ErrorMessage=”<font color=’red’>?</font>” ControlToValidate=”usn” >
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>Password:</td>
<td>
<asp:TextBox ID=”pwd” runat=”server” TextMode=”Password” ></asp:TextBox>
<asp:RequiredFieldValidator ID=”ReqVal2″ runat=”server”
ErrorMessage=”<font color=’red’>?</font>” ControlToValidate=”pwd” >
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td colspan=”2″>
<asp:ImageButton ID=”BtnImg” runat=”server” />
<asp:Label ID=”Label1″ runat=”server”></asp:Label>
<asp:LinkButton ID=”BtnRed1″ runat=”server” PostBackUrl=”~/Control-Panel.aspx”
OnClientClick=”window.document.forms[0].target=’_parent’;” CausesValidation=”true”>
</asp:LinkButton></td>
</tr>
<tr>
<td></td><td style=”text-align: center;”><asp:Button ID=”Submit” Text=”Login” runat=”server” /></td>
</tr>
</table>
</div>
</form>
</body>
</html>